
For Context
I was tasked with migrating the entirety of Loyalty from the Aries platform to the new improved Phoenix platform. I took into account every single facet of the membership experience including integrating mobile app in my decision making for consistency and seamless experience across both platforms. Backed by over 15 rounds of UX research, I was able to successfully redefine nomenclature, content hierarchy, and overall usability across all loyalty specific experiences. These ranged from the my account section which is specific to loyalty only to whole standalone experiences sprinkled across the entire Marriott experience.
The primary requirement was to enhance the hierarchy and visual design based on user research, while keeping the data points unchanged and not introducing any new functionality within the project scope.
To approach this, I started by closely examining the user research findings to understand where users are struggling with the current design. Identify the key pain points related to hierarchy and visual design. Then, I prioritized content to determine the most important elements that need to stand out based on the user research. Afterwards, I aimed to improve visual consistency across the entire interface, ensuring a clear visual hierarchy. Them I tested extensively on usertesting.com with different iterations to find the one that most resonated with our users.
ROLE
UX Designer
KEYWORDS
Responsive Web/Redesign
CATEGORY
Hospitality
DESIGN TOOLS
Figma, Sketch, Adobe CC
YEAR
2023
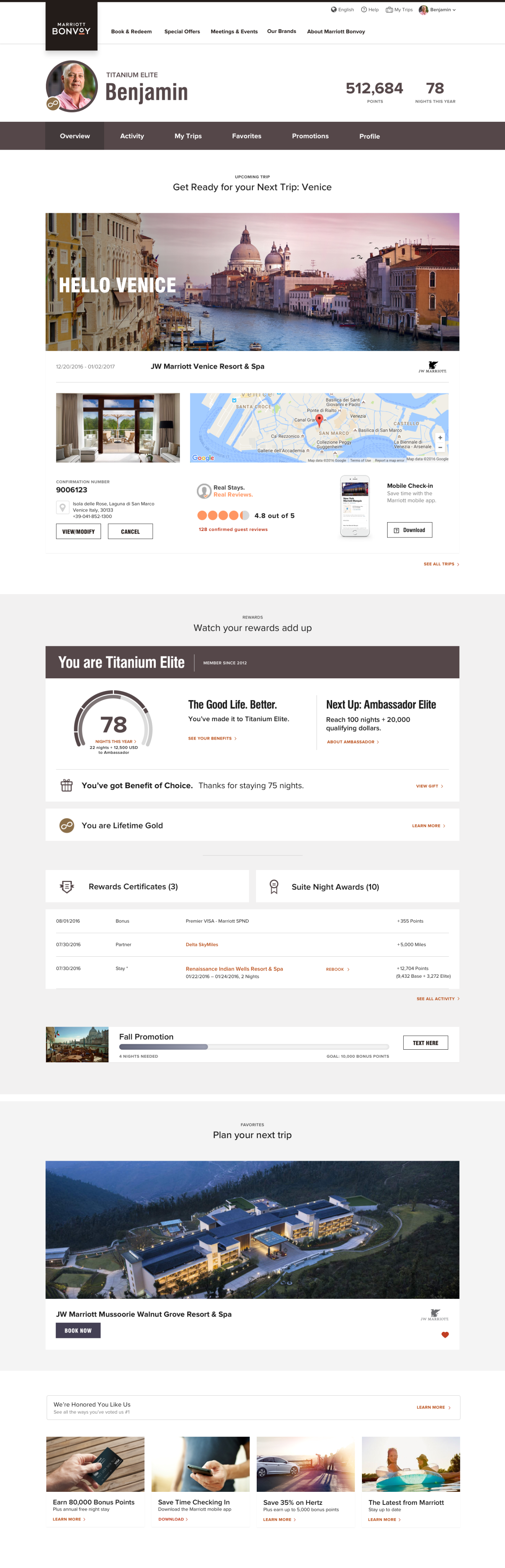
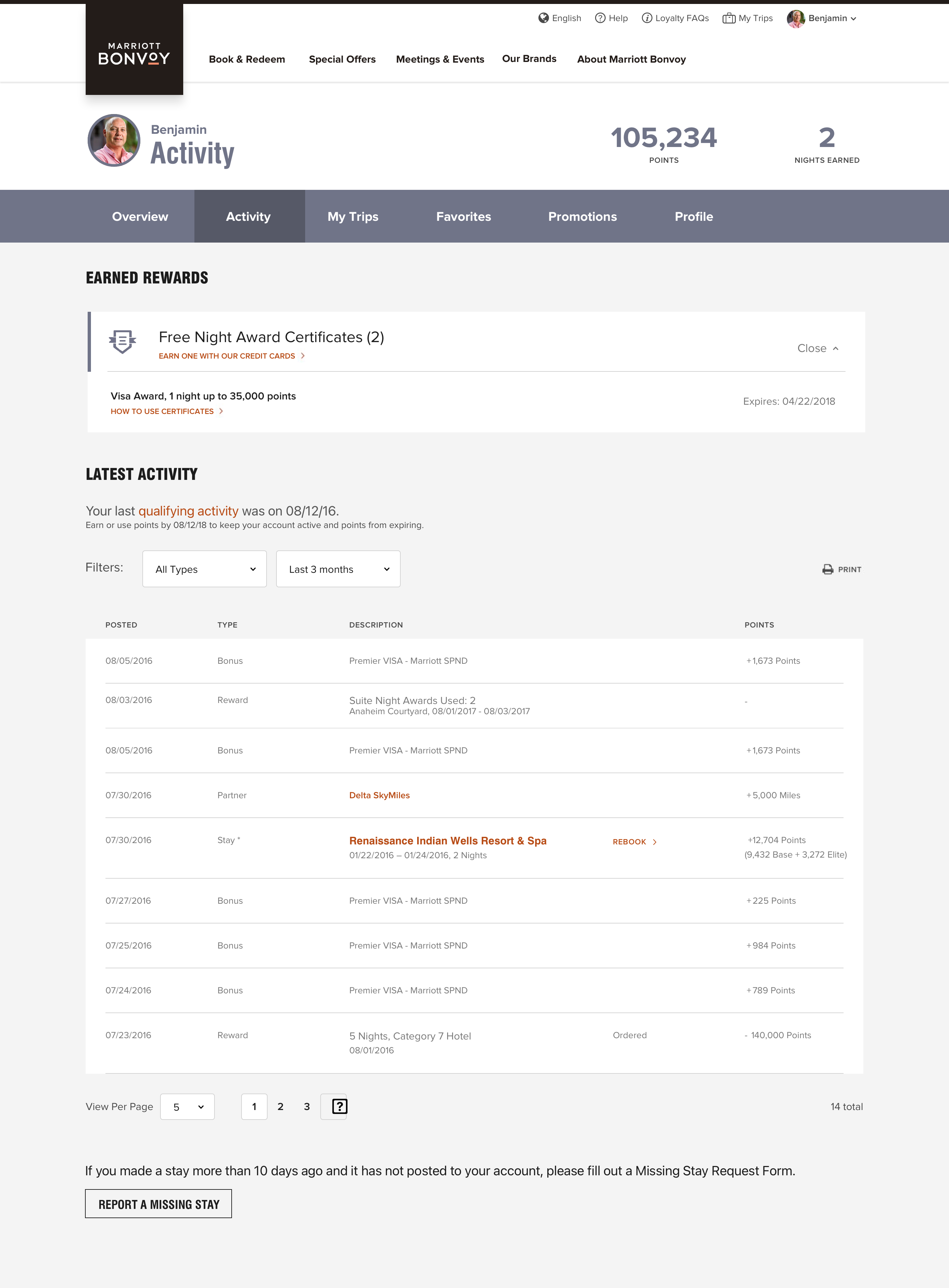
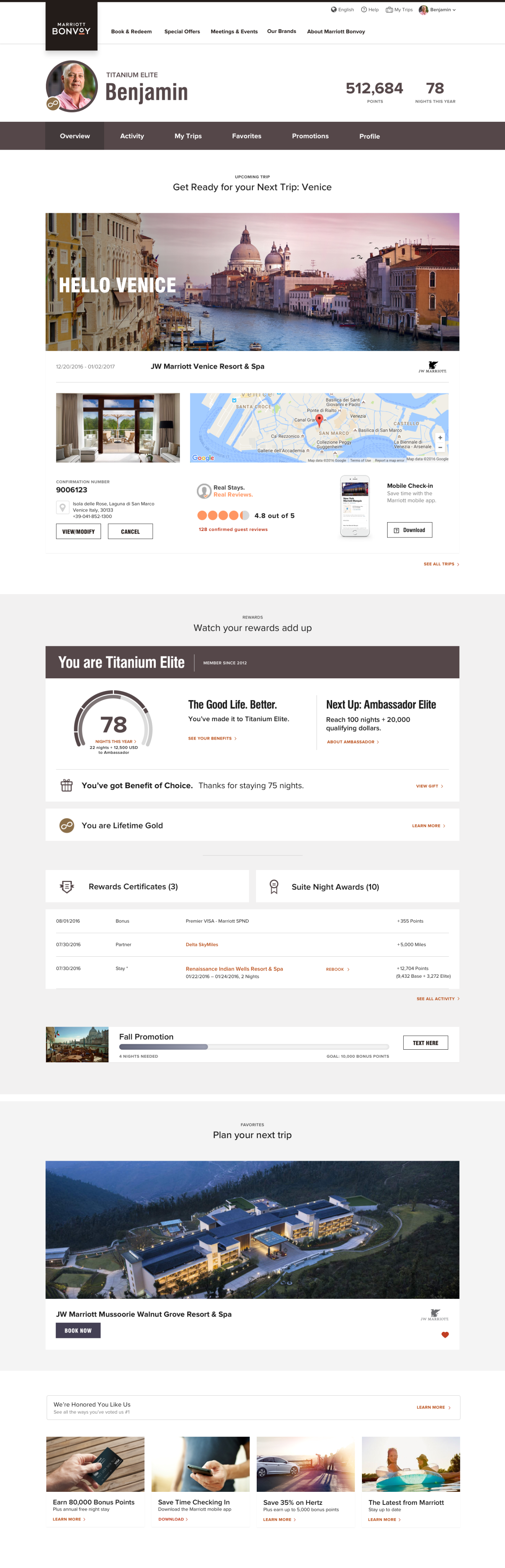
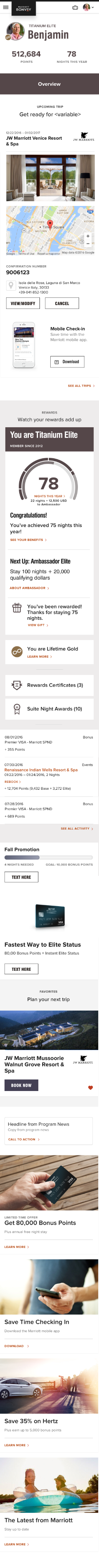
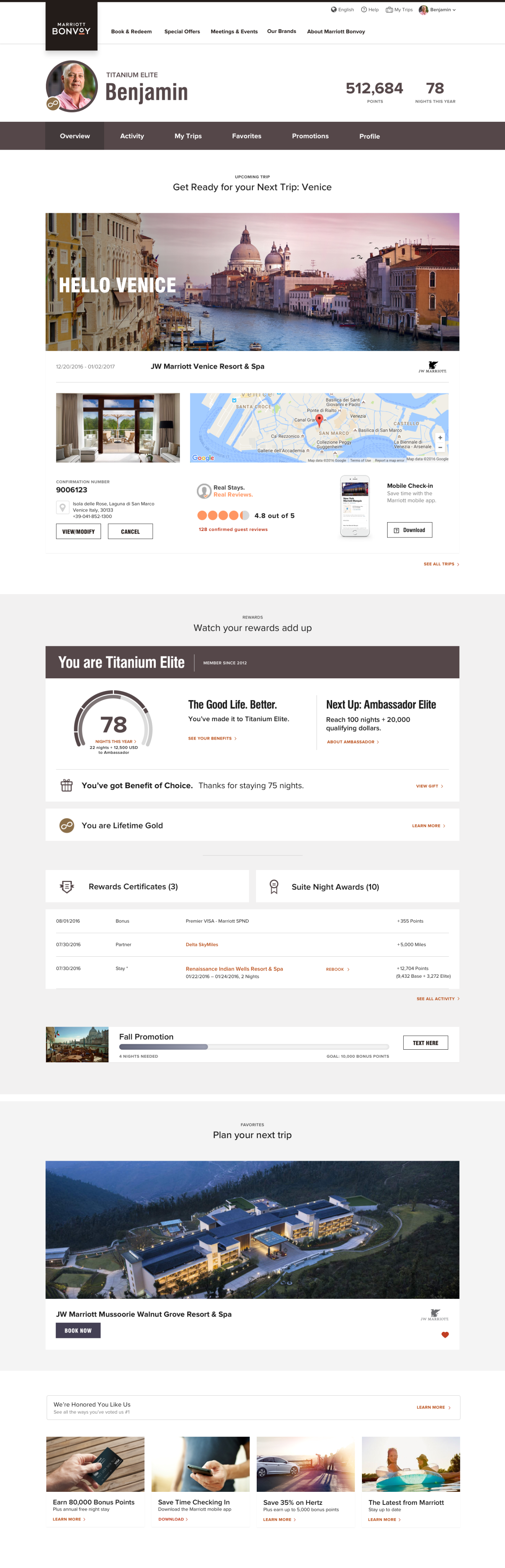
ARIES PLATFORM



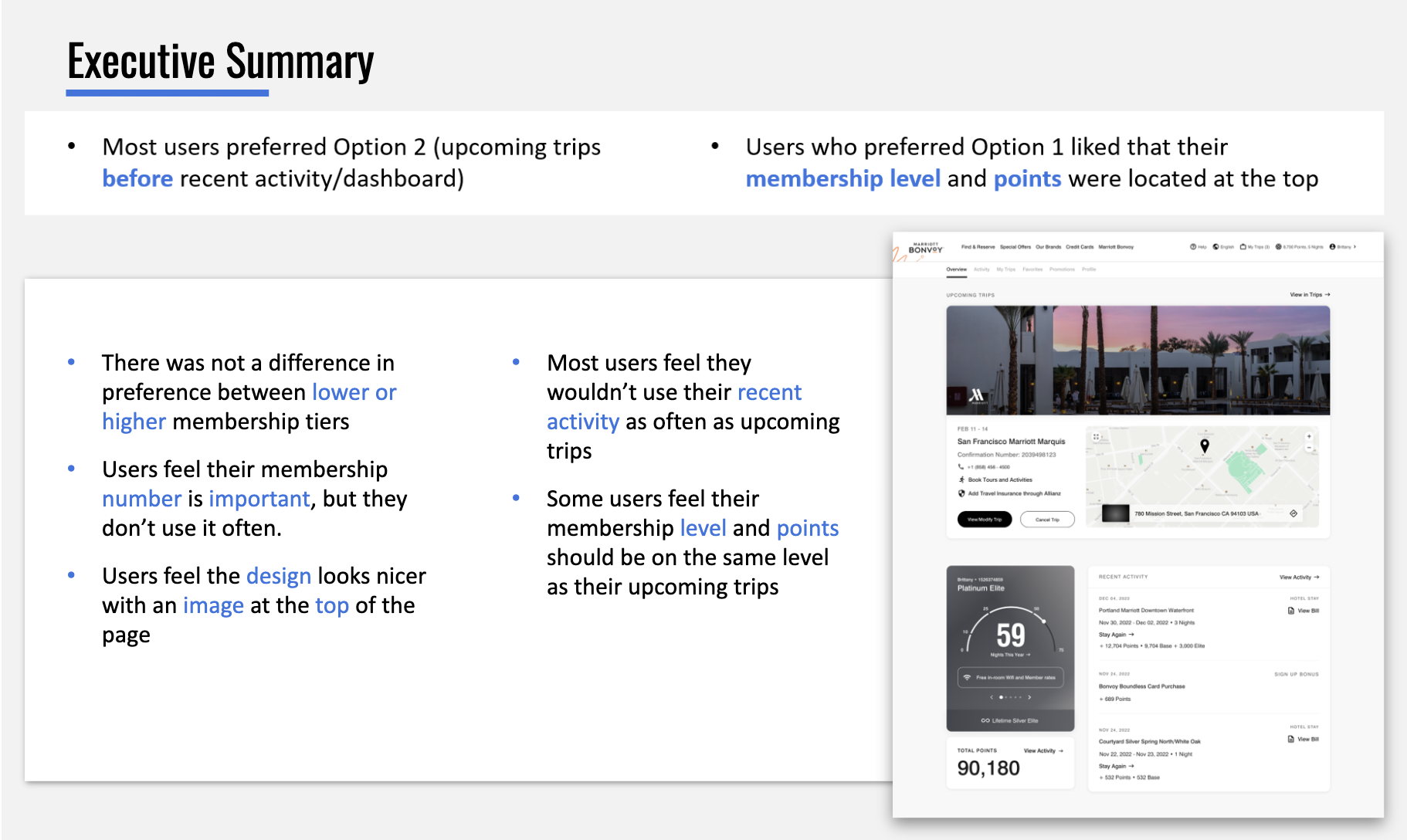
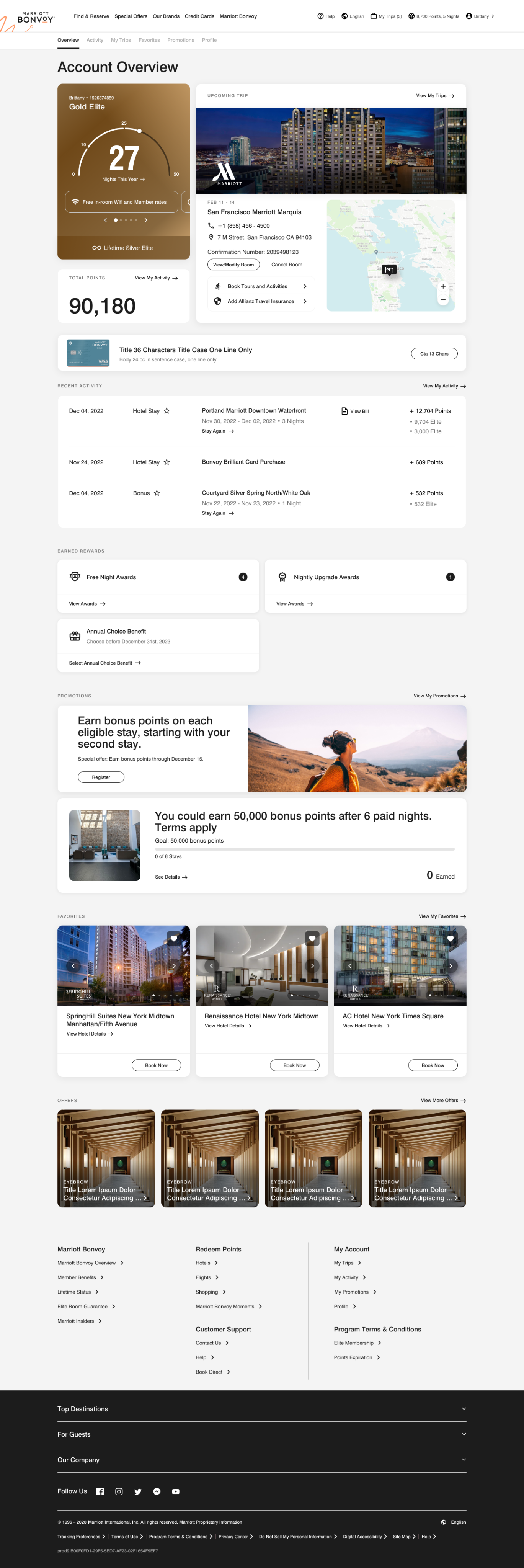
WHAT OUR RESEARCH SHOWED

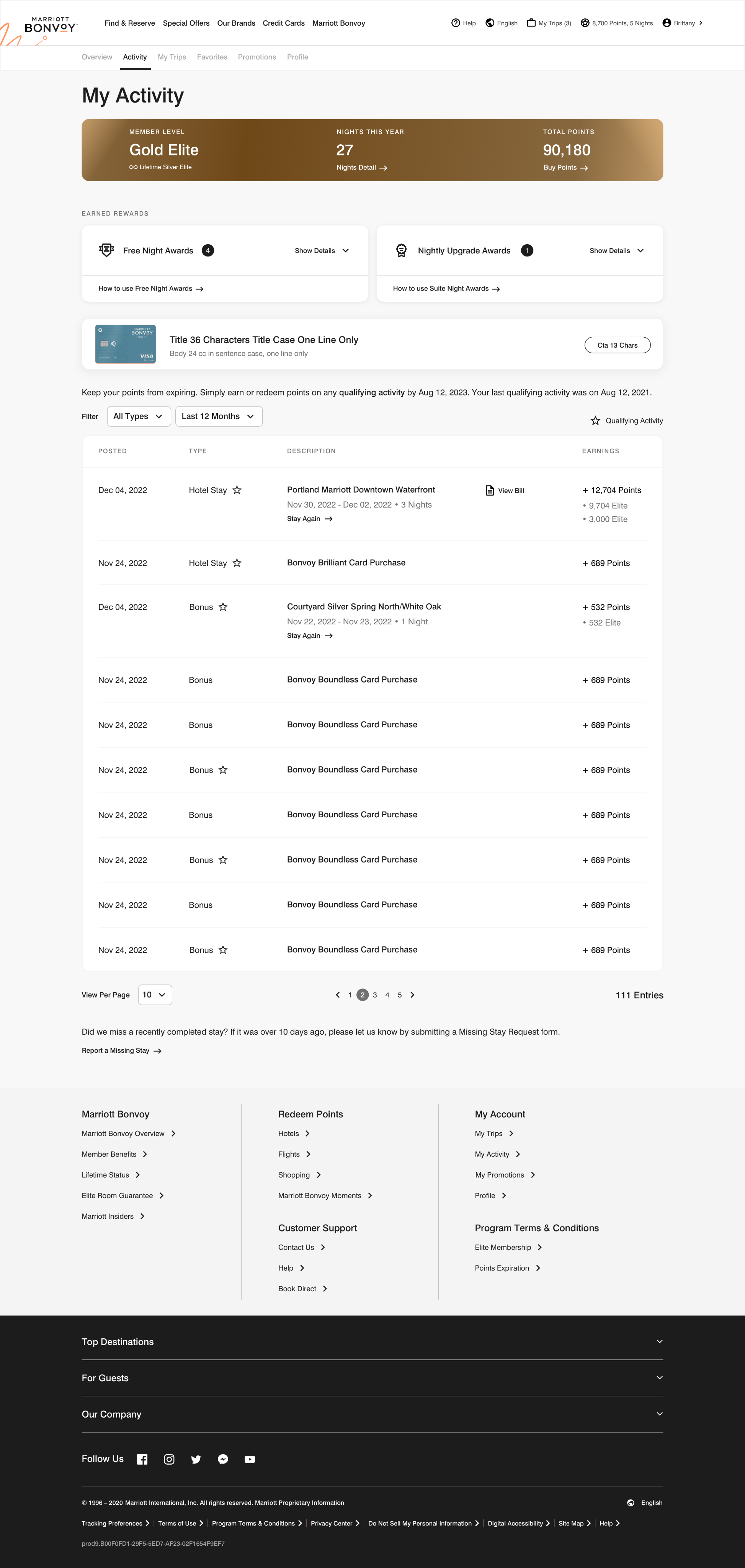
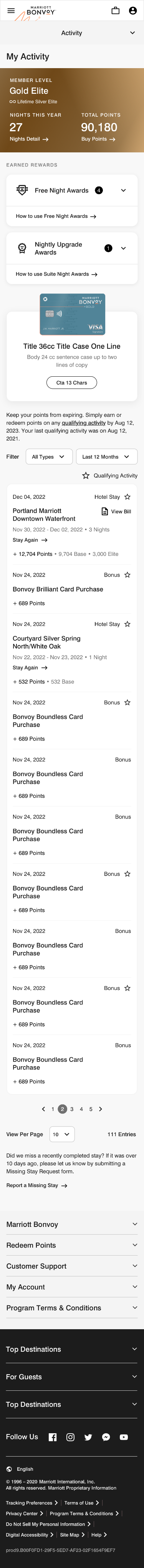
Account Details
Research showed users found this information very useful so there was no need to rearrange the information but there was room to improve the visual design to be more modern and reflect the member level color to improve brand identity.
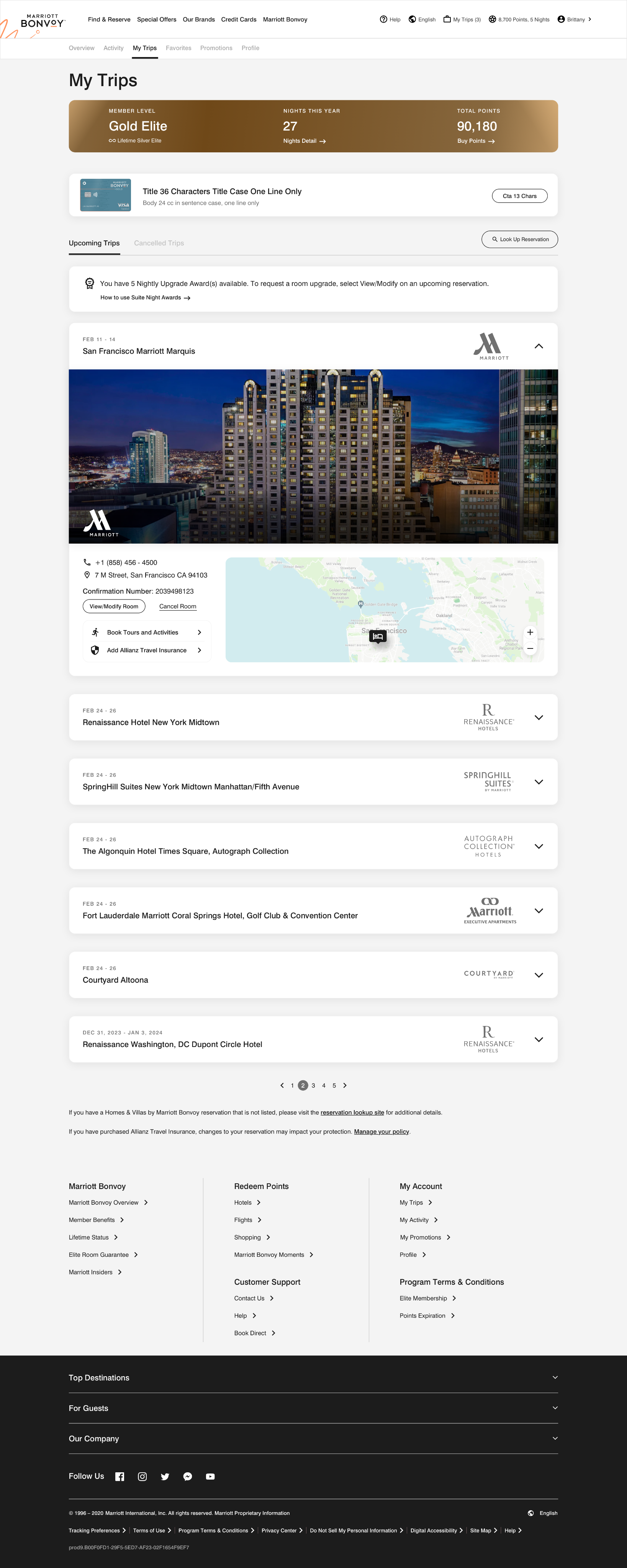
Earned Rewards
Users found this section useful but felt that it made more sense in the My Trips section. This improvement will be made post MVP as it isn’t currently in scope.
Print Page
This CTA only takes a screenshot of this page which users didn’t find useful so opportunity for deprecating this feature.
Part One


For Context
I was tasked with migrating the entirety of Loyalty from the Aries platform to the new improved Phoenix platform. I took into account every single facet of the membership experience including integrating mobile app in my decision making for consistency and seamless experience across both platforms. Backed by over 15 rounds of UX research, I was able to successfully redefine nomenclature, content hierarchy, and overall usability across all loyalty specific experiences. These ranged from the my account section which is specific to loyalty only to whole standalone experiences sprinkled across the entire Marriott experience.
The primary requirement was to enhance the hierarchy and visual design based on user research, while keeping the data points unchanged and not introducing any new functionality within the project scope.
To approach this, I started by closely examining the user research findings to understand where users are struggling with the current design. Identify the key pain points related to hierarchy and visual design. Then, I prioritized content to determine the most important elements that need to stand out based on the user research. Afterwards, I aimed to improve visual consistency across the entire interface, ensuring a clear visual hierarchy. Them I tested extensively on usertesting.com with different iterations to find the one that most resonated with our users.
ROLE
UX Designer
KEYWORDS
Responsive Web/Redesign
CATEGORY
Hospitality
DESIGN TOOLS
Figma, Sketch, Adobe CC
YEAR
2023
ARIES PLATFORM



Research Plan
Next Step: Part Two
Part One


For Context
I was tasked with migrating the entirety of Loyalty from the Aries platform to the new improved Phoenix platform. I took into account every single facet of the membership experience including integrating mobile app in my decision making for consistency and seamless experience across both platforms. Backed by over 15 rounds of UX research, I was able to successfully redefine nomenclature, content hierarchy, and overall usability across all loyalty specific experiences. These ranged from the my account section which is specific to loyalty only to whole standalone experiences sprinkled across the entire Marriott experience.
The primary requirement was to enhance the hierarchy and visual design based on user research, while keeping the data points unchanged and not introducing any new functionality within the project scope.
To approach this, I started by closely examining the user research findings to understand where users are struggling with the current design. Identify the key pain points related to hierarchy and visual design. Then, I prioritized content to determine the most important elements that need to stand out based on the user research. Afterwards, I aimed to improve visual consistency across the entire interface, ensuring a clear visual hierarchy. Them I tested extensively on usertesting.com with different iterations to find the one that most resonated with our users.
ROLE
UX Designer
KEYWORDS
Responsive Web/Redesign
CATEGORY
Hospitality
DESIGN TOOLS
Figma, Sketch, Adobe CC
YEAR
2023
ARIES PLATFORM



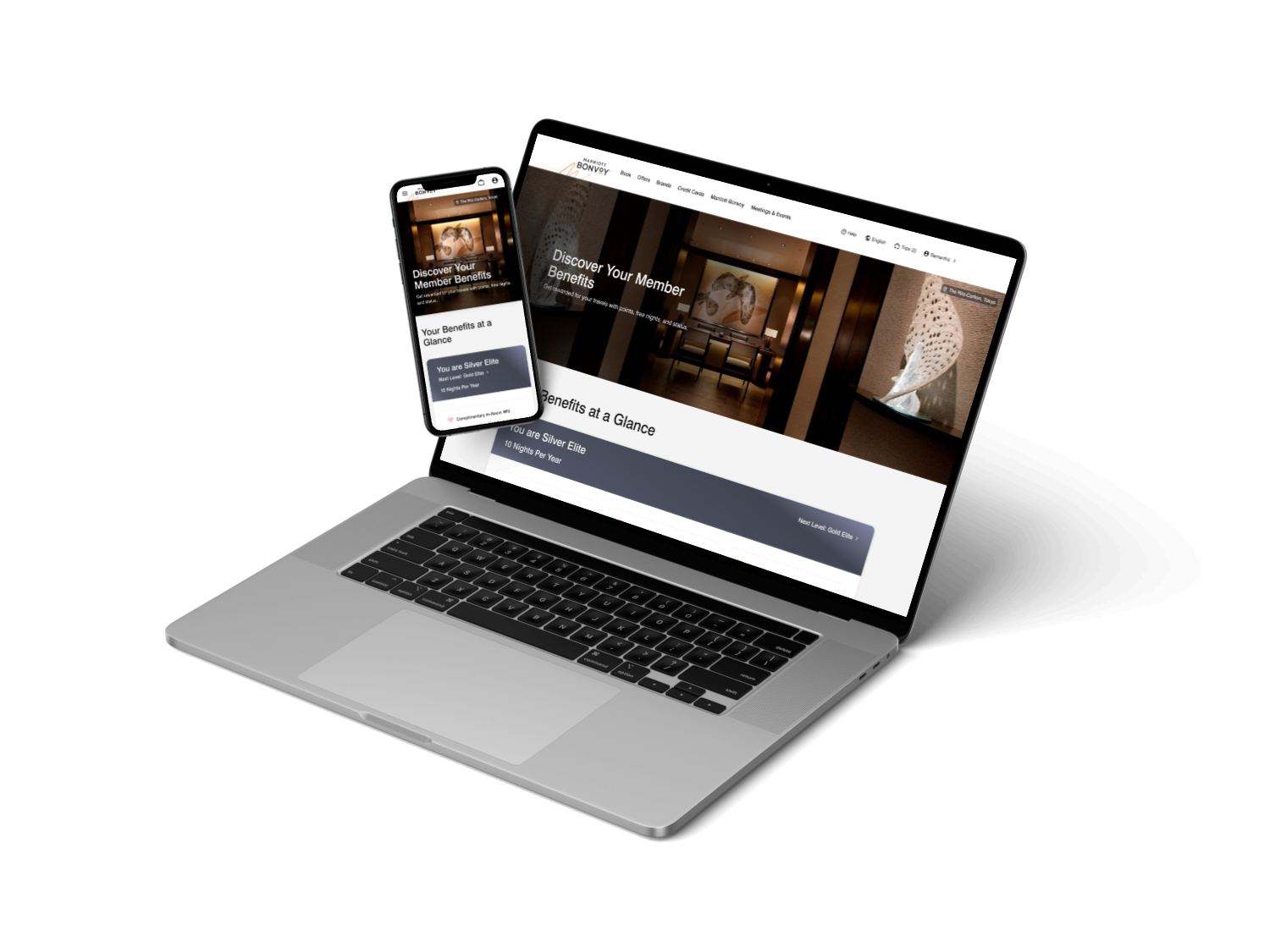
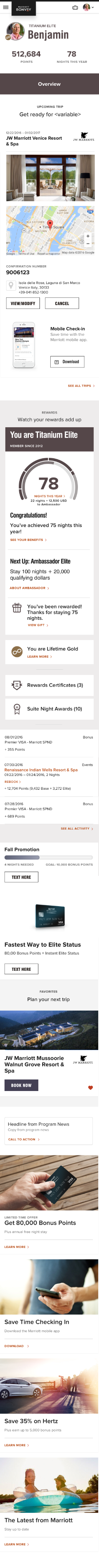
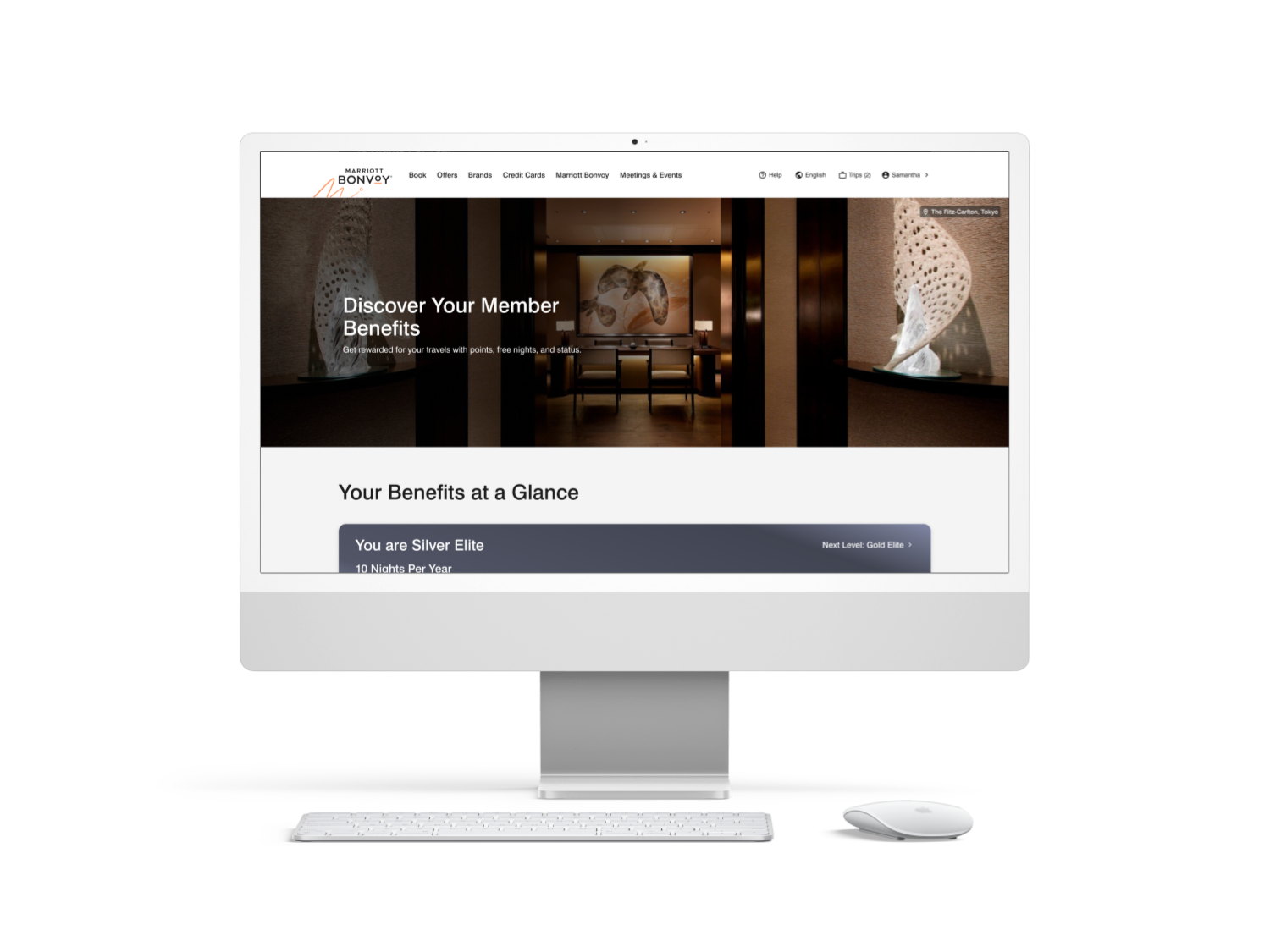
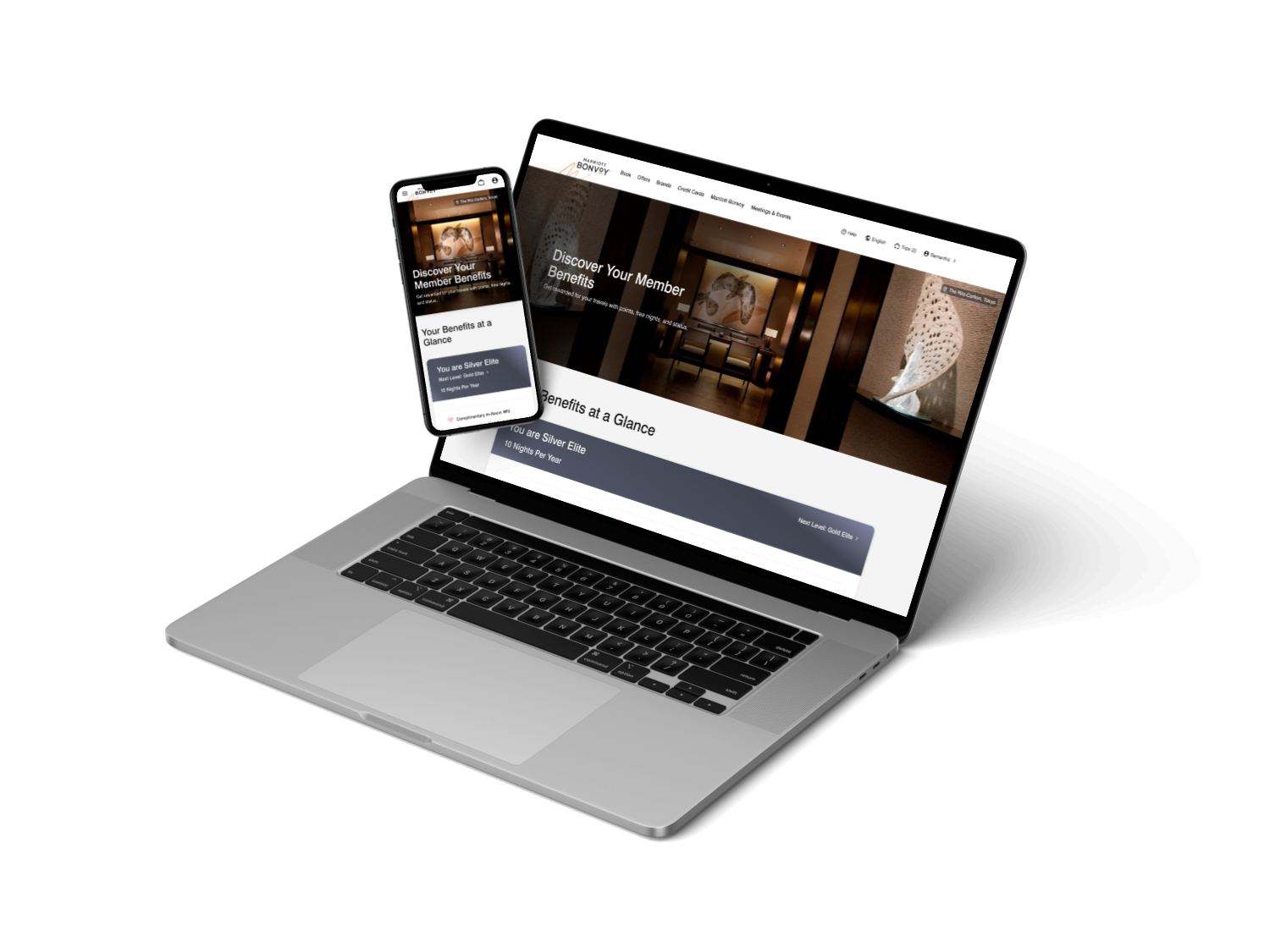
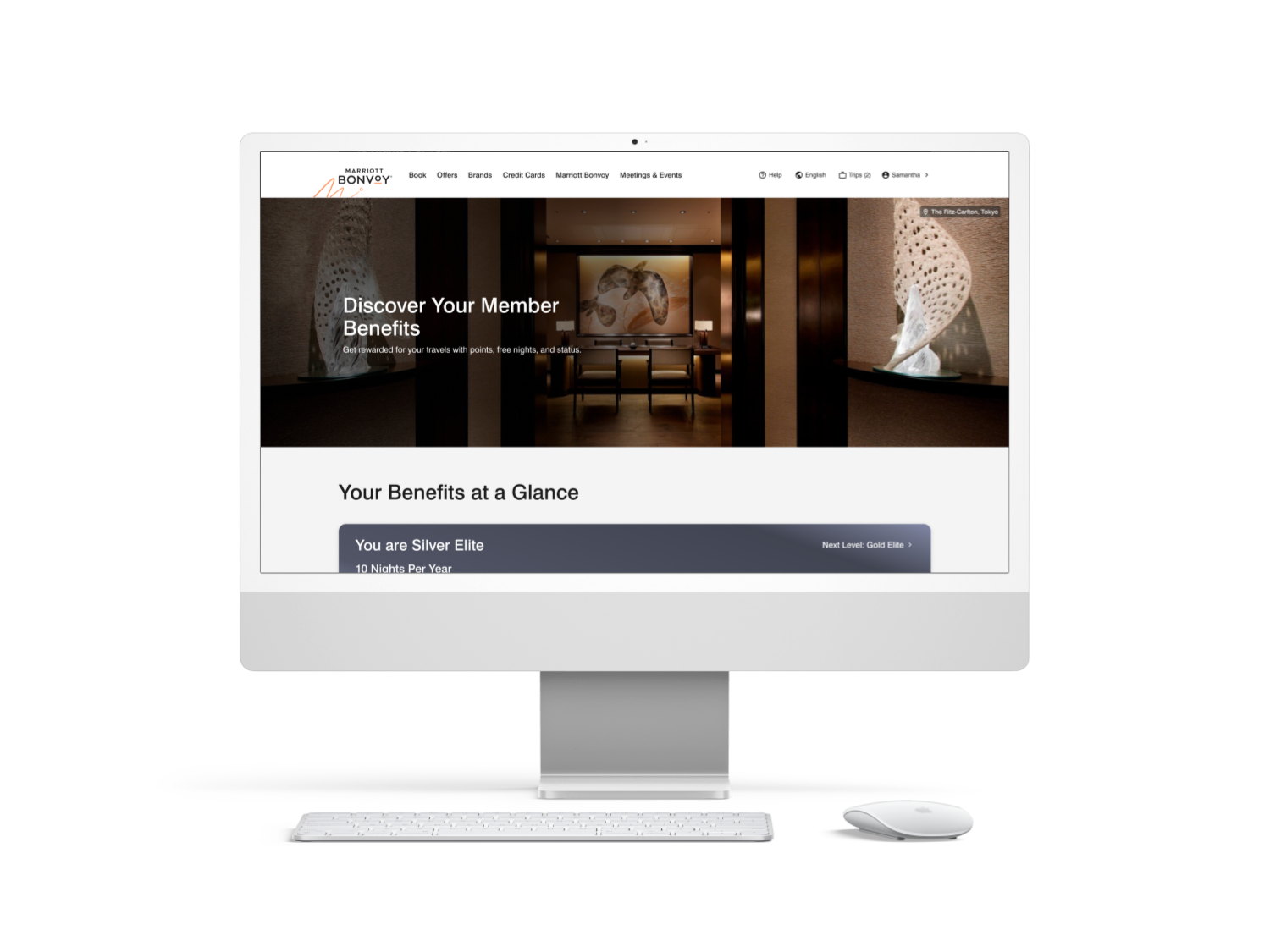
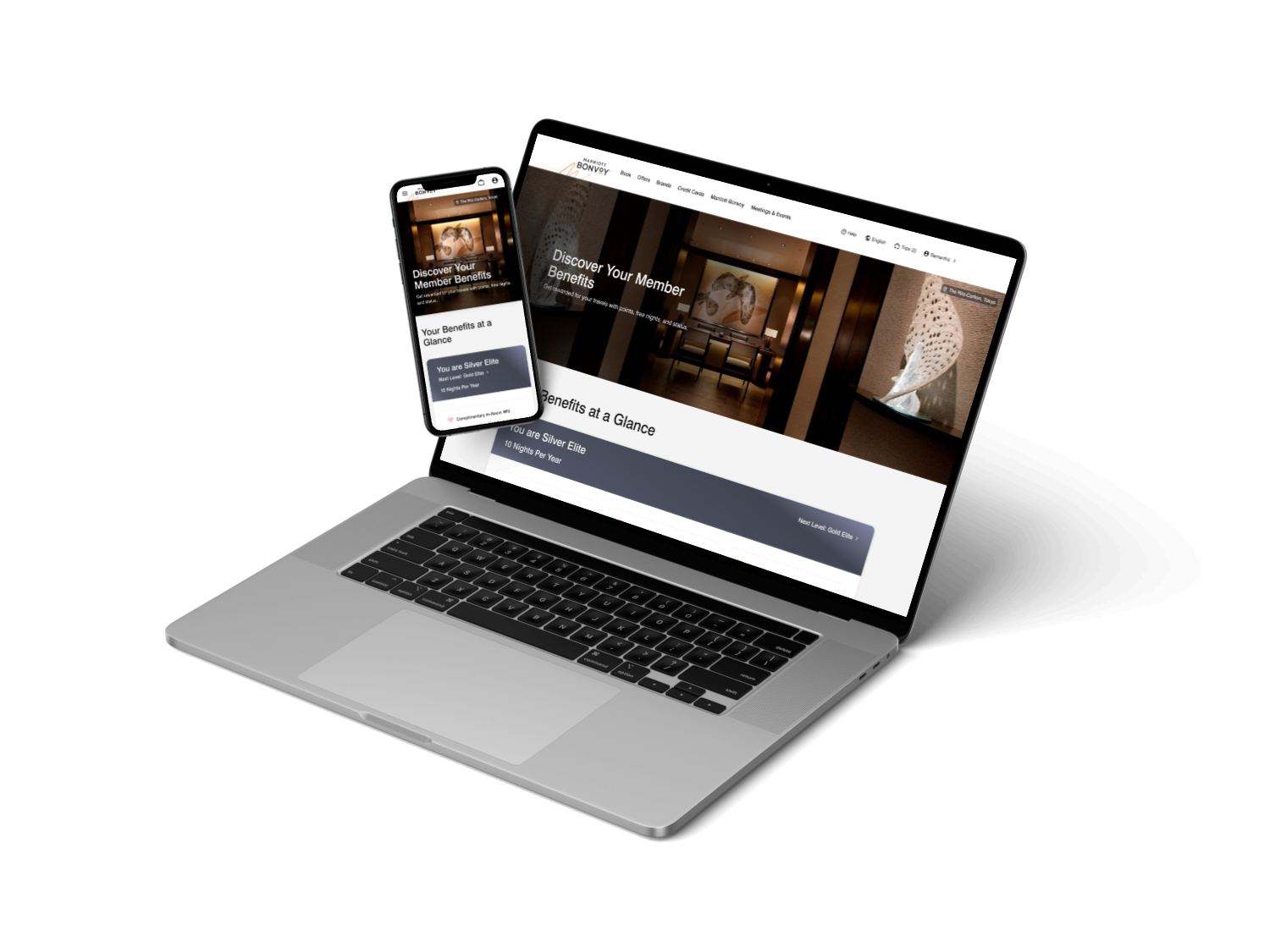
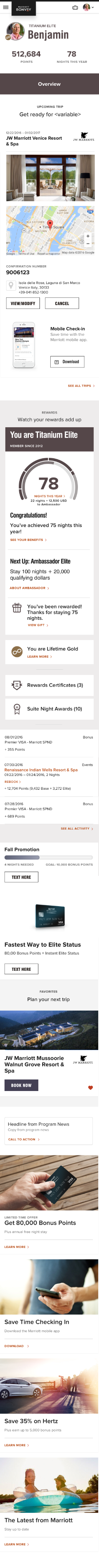
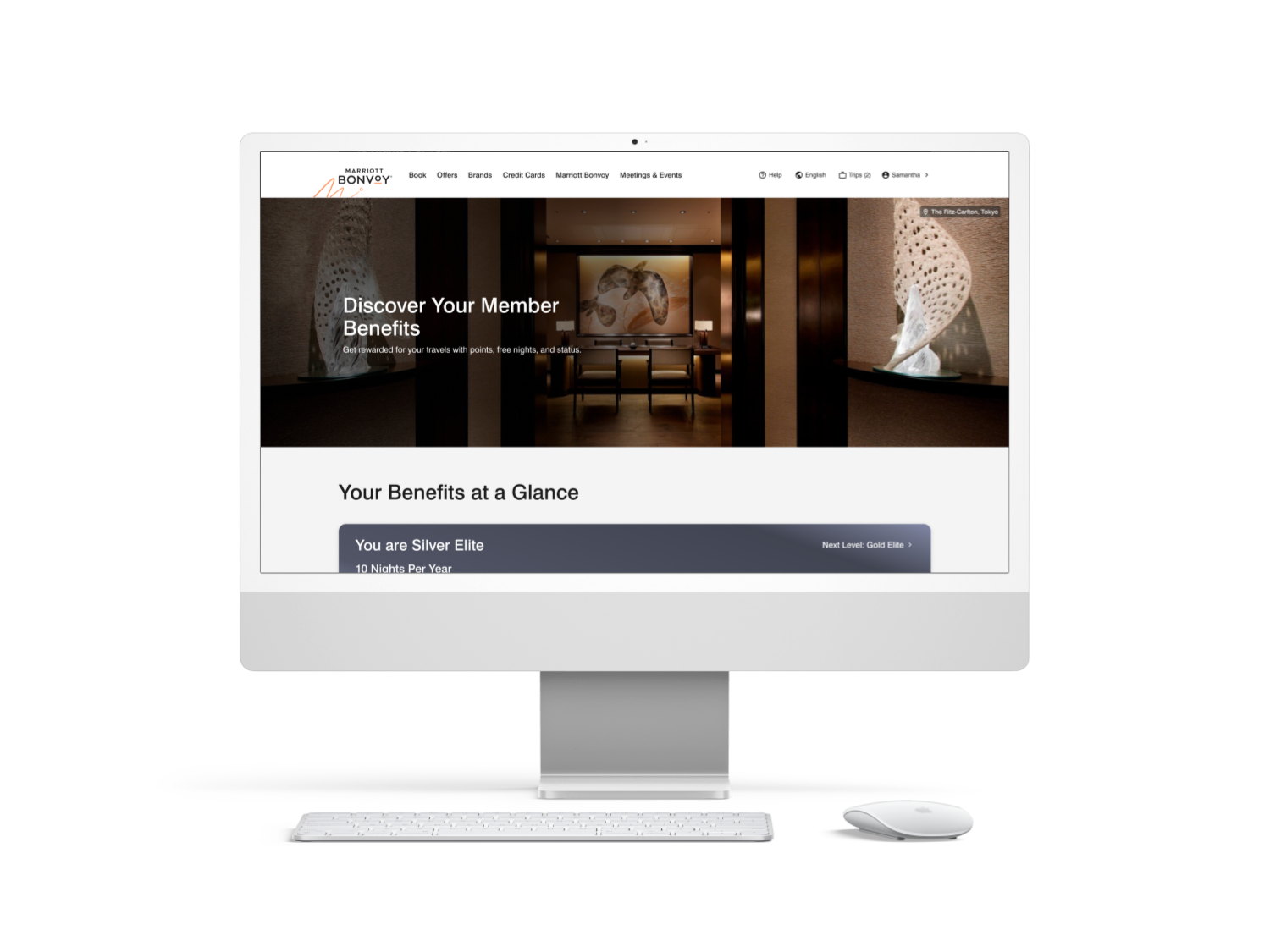
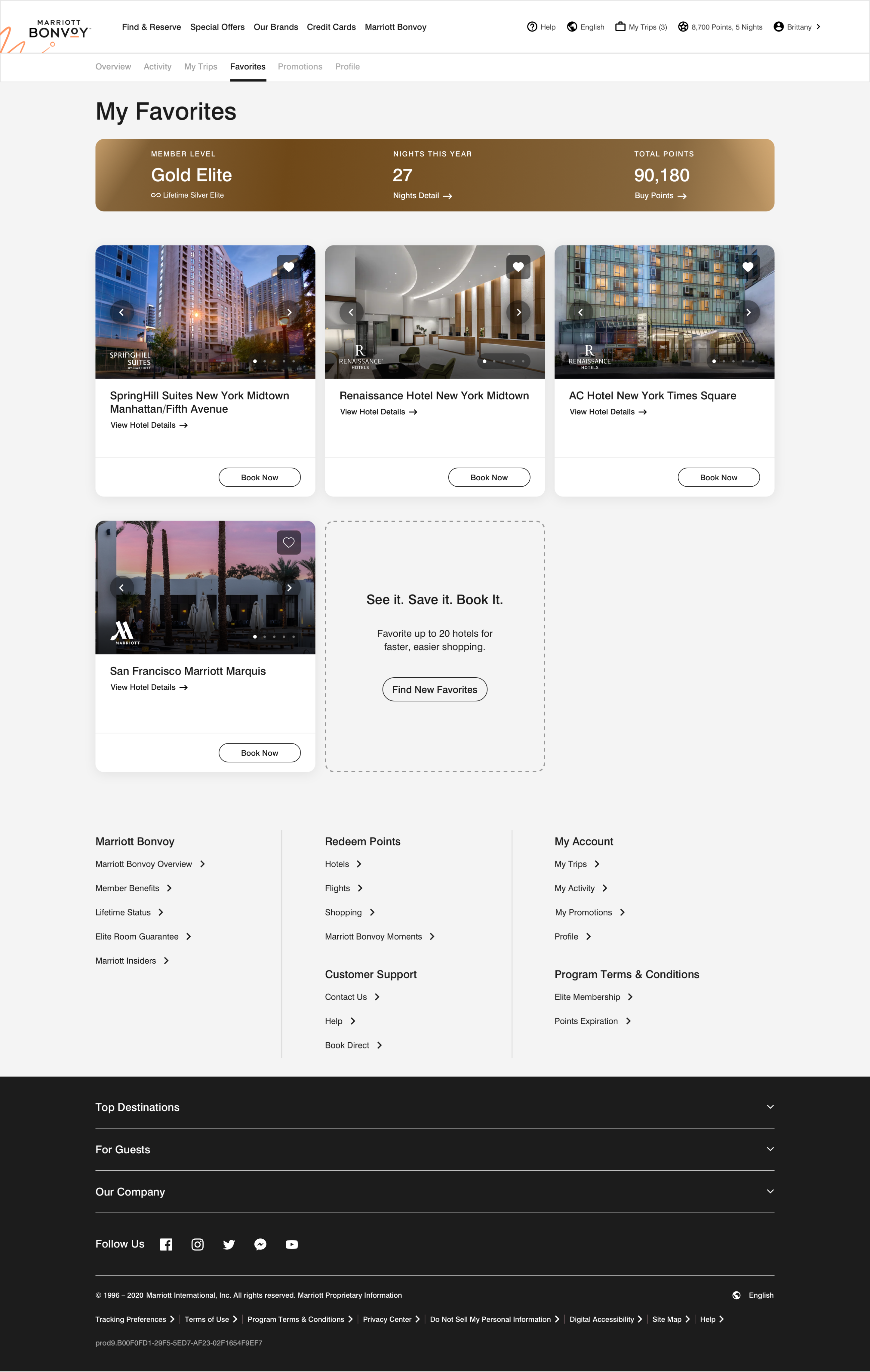
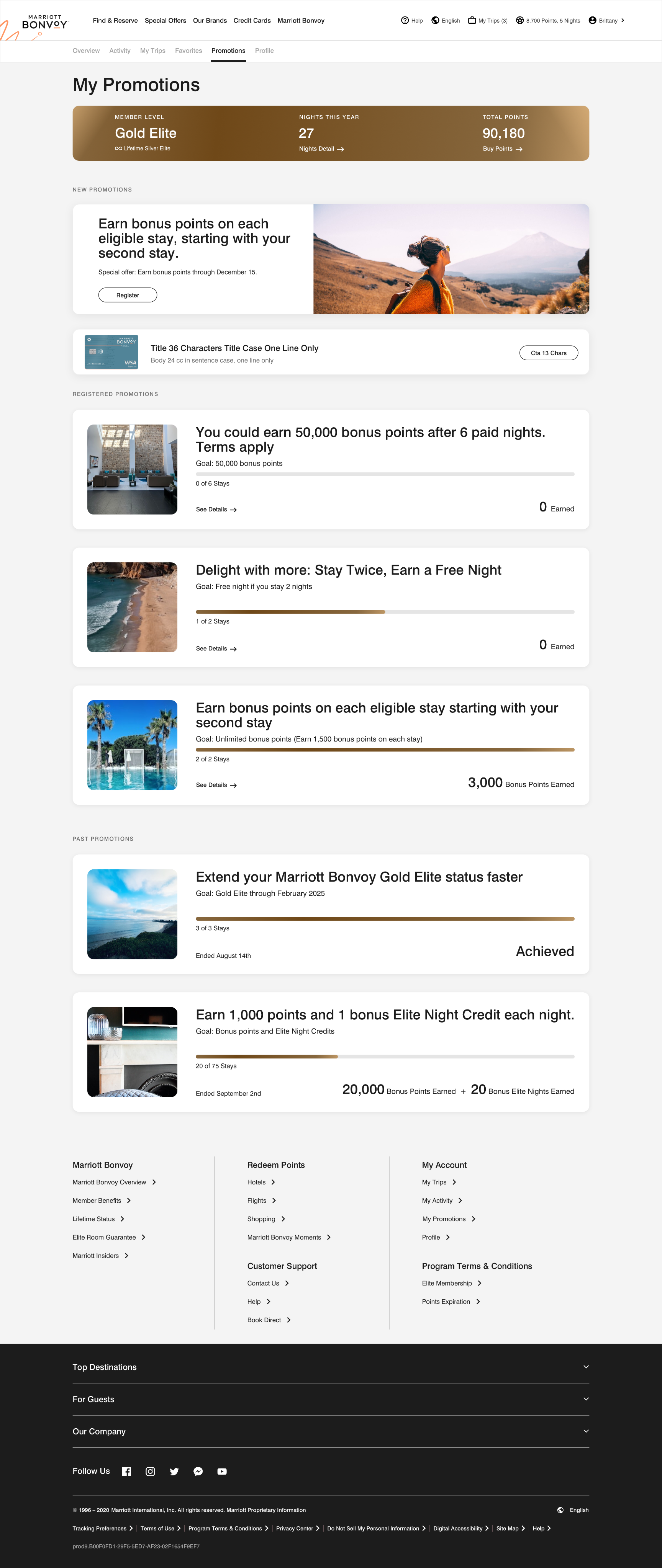
IMPROVED DESIGNS


IMPROVED DESIGNS

IMPROVED DESIGNS

IMPROVED DESIGNS

IMPROVED DESIGNS

Research Plan
Next Step: Part Two
Part One